昨天結尾有稍微提到了v-model的廣泛應用甚至有專門為它設計的修飾子,都是以v-modle.xxx的形式存在也有提到兩個我覺得相對來說更有機會使用到的修飾子是"v-model.lazy"以及"v-model.number",所以我要先來試試看這兩個。
v-model.lazy是將輸入框從原本的input也就是同步的輸入,改為監聽輸入框的"change"事件,也就是並不會在user輸入的同時輸出至data而是等到user輸入完畢離開輸入框的時候才會對data進行更新並輸出。
我們在這裡對比一下textarea的輸入框與使用v-model.lazy的差別:
從上面我們可以確實觀察到input事件與change事件的不同之處,而實際應用上使用input可以即時的顯示user的更新,而使用".lazy"則可以減少不必要的data更新與性能的消耗。
這是我使用v-model.lazy的程式:
<!-- v-model.lazy -->
<h1>v-model.lazy</h1>
<div id="lazy">
<input v-model.lazy="message" placeholder="try it!">
<p>Message with ".lazy" : {{ message }}</p>
</div>
// .lazy
const lazy = Vue.createApp({
data () {
return {
message: 'try to edit!'
}
}
}).mount('#lazy');
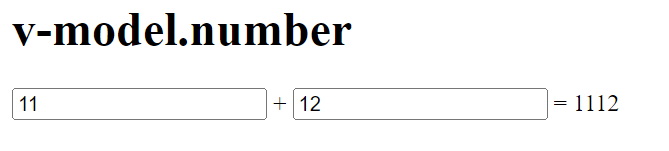
v-model.number的作用是將user的輸入從字串屬性自動更改為數字屬性,我也當然會對這個進行嘗試,我們先寫一個計算數字相加的程式先不使用.number,我們會得到這樣的結果
因為DOM API提取的user輸入data是字串所以直接把他們相加就會得到將這四個數字作為字元組合的結果,一般來說如果我們要在javaScript將數字相加的話我們會選擇使用我們之前在幣值轉換器的部分有使用到的"parsefloat"或"parseInt將input字串轉換為浮點數或整數,但如果在Vue.js我們只要在v-model後面加上.number就可以立刻達到這個效果了,程式簡單又好懂,感覺方便了很多。
所以我們將原本的程式加上.number,它的完整是這樣的:
<!-- v-model.number -->
<h1>v-model.number</h1>
<div id="number">
<input v-model.number="num1"> + <input v-model.number="num2"> = {{ sum }}
</div>
// .number
const number = Vue.createApp({
data () {
return {
num1: 0,
num2: 0,
}
},
computed: {
sum() {
return this.num1 + this.num2;
}
}
}).mount('#number');
而關於其他4個教材中有提及與v-model無關的Vue.js指令,我不會在這裡說明得非常詳細,因為我暫時認為他們並沒有很多實用的機會。
首先是v-text,它會無視標籤內原有的的內容所以在v-text外面加上的內容並不會被呈現到網頁上。v-html則是可以將內容字串渲染為html格式如標題這種,如果改為使用v-text就會原原本本的顯示出輸入的字串。而v-once則是可以將固定無論是加上v-model或input它也不會對對應的節點再次渲染更改。
v-pre是我覺得有機會使用到的指令,這是可以讓程式不會解析後面的模板內容,也就是說如果想要輸出作為Vue.js模版的"{{}}"時候,就可以加上v-pre來解決。
今天基本上是對Vue.js指令的基本操作告一段落了,當然Vue.js擁有的指令不只這些,如果之後還有使用到會再進行說明,謝謝閱讀。
